ブレンダーの設定でフォトリアリスティックなCyclesを使うにあたって
改めて金の色を調べてみました。
いったい金の色は何色でしょう?
一言で金の色!とは言えないのが金色。
物理的な色と生理的に見える色、物体の状態によって見える色など様々。
特に金属光沢の色なので、金属に映り込んだ環境の色を見る事になりますから、
映り込んだ状況でも無限に変化しちゃいます・・・
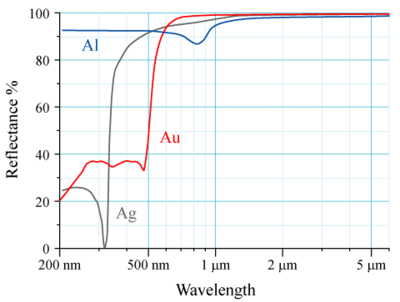
1:物理的な色 反射スペクトラム
普通、人にとって色とは光があたって反射して目に入る光の周波数や波形の違いを色の違いとして感じます。
Agの銀の場合、赤い色から紫の色まですべてを万遍なく反射しているので、白く銀色の反射を見るわけです。
三原色の光を合成すると白光になる原理。
AGの銀に対してAuの金の場合、緑から青にかけて急激には反射が減っています。
そのために、オレンジから赤の反射光が多くなり、
オレンジかかった黄金色がみえるわけです。

そして、目のほうは錐状体が、明るさ、色相、鮮やかさに反応して色を見ています
青い光への反応率は高いので、少ない青反射でも多めに感じるはず。ですので物理的には
赤よりでも眼に見える色は青より(黄色へ)になるはずです。
丁度光の三原色と対応する目の構造

そ
こっちは個人差があるので、実際に見えてる色って
お互い違うのでしょうね^^;
2:金の反射スペクトルは私たちの眼で見るとき何色に相当するか?
ここで色の再現性などに使われる色温度が重要になってくるようです。
色温度は、温度が高くなるほど赤から青へと光に色がつく現象ですが
結論から言うと、金の色温度はかぎりなく51度(51000k)に近いそうです。
そしてこの色温度51度というのは色相の(HSVの)H51に相似します。
このHSV色空間をRGBに変換すると!
変換式もあるそうなのですが、そんな計算私にできるわけないけど、GIMPで決定できます。^^
H51色相 S100彩度 V100明度 で
#FFD900 に相当^^b
でも、勝手な思い込みだと困るので、実際に金や色を定義している団体や
その他のイメージを分析してみました。
まずは、金の本場?金を商ってるプロの人は!
http://shop.ginzatanaka.co.jp/category/ITEM_03_05/?_ga=1.45499044.106019969.1490762886
こんなに製品がありますが
こんな記述を田中貴金属のwebで発見!
”悩んだあげく結局、当社の関係者にでき上がった数点の写真を持ち回り、多数決で金の色を決定。実は、現在でも、当社の印刷物の金の色は、すべてこの時の色を基準に製作されています。”

他にもwebColorとしての金色や
SCC BBSというアメリカの権威ある色コード決定機関の色も調べてみました。
けっこうみんな違う!というのを発見しました。
3:実際に金色ベースの画像を分析する
ほんとかどうか、あちこちから画像を集めてみました。
もちろんうちにも24金の小さなパーツがあるのでそれをも見比べてみると
以下の金貨のような感じに

金貨の画像を色温度別に並べて見ました。
いい感じです。ちょっと黄色いですが^^;
4:では実際にBlenderのCyclesでフォトリアリスティックにレンダリングすると

単純に3種類のグロスを組み合わせるだけでは、Fakeな感じ・・・
黄色味が強い印象です。
金を取り扱うプロの方々が色温度を下げるのも納得。
理論値がちがっているのでしょうか?自分が何か見落としてるのかもしれない。
また、金の反射光に対して透過光は緑ぽくなることとか、
黄色の明るさと彩度を落とすと緑に見えることなども関係あるのかもしれません。
ないかもしれませんw
5:金は金属ですが、マテリアルの色と鏡面反射の色の関係もある気がしますが、となるともう一
度反射スペクトルに戻ってみる必要がありそう
実は、同じ色温度51度でも実はRGBの組み合わせではRを固定しても一種類ではありません。
仮にR(赤い光)をMAXの255だとして、B(青い光)を0つまり青の反射なしとして、G(緑の光)が216あれば、色温度この場合はH色相は51度になります。
逆にR(赤い光)をMAXの255だとして、B(青い光)を128つまり青の反射が50%あるとして、G(緑の光)が236あればH色相はやはり51度になります。
そこで改めてスペクトル反射を見るとすべての波長の光を一定の割合で光を反射しているようです。

大体の割合で赤い光を90%反射 緑の光を55%反射 青い光を35%反射!
とすると金の色をRGBで表せばR230 G140 B90 の割合になるはず
つまり、e68c5aぐらいの色です。しかし、私たちの目に入るのは光ですから、明度は常に100
(グレーの光なんてないですしね)
明度100補正すると
#FF9B64となります。(赤みのある橙色)
がしかし、金の色温度は51度 つまり色相は51にならねばなりません。
実際にはRGBの波長の光だけが出ているわけではなく、濃い赤から黄色 黄色から空色までの
緑、空色から紫までの青色、さらに錐状体は青の感度が高く、トータルのピークは黄色に来ます
から黄色が強調されて色が見えるはずです。
そこで反射の割合を保ちながら、H色相が51になるようにGIMPの色相を移動させると
(明度100のまま)どんどん黄色になり、結果が
#FFE664になります!

結構明るい色ですよね
ほんとかしら@@;
結果↓^^b

かなり金色のような気がします!
ただ実際の金と見比べると緑ぽい?気がします。
また、グラフで緑の色は55%ぐらいなきもしたのですが、60%いってるかもしれない。
また赤の帯域の光の量?エネルギー量 グラフだと面積にあたる部分が相当広い気もします。
ちなみに、金属の色とは
選択反射によることによる視覚にもたらされる色
と表現するようです。金は赤から緑までの範囲の選択反射光が強いので黄色オレンジな黄金色
がみえるわけですよね
上記のSSでは、明るい金属面が少ないので、環境テクスチャーの白い面の面積が広いもので
もう一度レンダリングしてみる必要がありそうです。
忘れないように資料追加
光学現象による色のタイプ
選択反射による色:金属の色
選択吸収による色:宝石の色、カラーフィルム
散乱による色:空の色
干渉による色:薄膜の色
屈折による色:虹の色、プリズムからの色
回折による色:オパールの色、CDの色
発光による色:CRTの色
金属の分光放射率と色温度 - J-Stage journalsという気になるPDFを見つけたのですけど、サーバーが混雑して読めないのですー
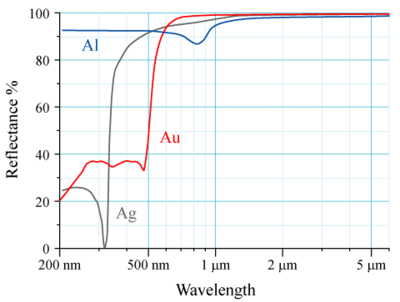
gold reflectivity で検索したら、Wikiで以下のようなグラフを発見!

最初に見ていたグラフとかなり違います
。・゚・(ノ∀`)・゚・。
無理やり加工

このグラフだと赤い光を95%反射 緑の光を84%反射 青い光を35%反射!
ぐらいになります・・・・
R242 G214 B90 に これは#F2D65Aになります。
ここで驚きは#F2D65Aは色相H49になるのです。(田中貴金属すごいかも
さらに光なので明るさが100として#FFE15F
H51にすると
#FFE75Fになります

少し黄色を強くなり青が少し弱くなりました。
6:実物を撮影して取り込んで比べ見るのがよいのですが、とりあえず比較
#FFE664と#FFE75Fを比較すると

更に環境テクスチャーを変更し、かつ遠近を考慮したもの。

7:もう分けがわからなくなってきたので、実物を撮影&ディスプレイに貼り付け(lol
白色LEDのランプをつけて、いろいろな照度で試して見ました。

今までの考察?はなんだったんだ!ときっとplatyお姉様から突っ込まれそうですが・・・・
自分のディスプレイと自分の目で決めた純金(24k 99.999%)の色は
#fee270 H48 S56 V100

という事は新しいディスプレイを購入したらまた変わるかもしれません。(笑
↑の前に、今のディスプレイの色調整をしまたあちこちの金の画像から色をサンプリングしてみました。
その上で金貨の色に一番近い色を修正しました。(やっぱりですw
輝度も下げて暗い部分見比べた感じで、かつ彩度はMAXになるよう調整すると
以下のように~

coming soon